JavaScript仿Windows10计算器
无聊用 HTML+CSS+JS 仿了一个 Windows10 的计算器,不是很像,但是能算基本的加减乘除,有些小 BUG 懒得改了
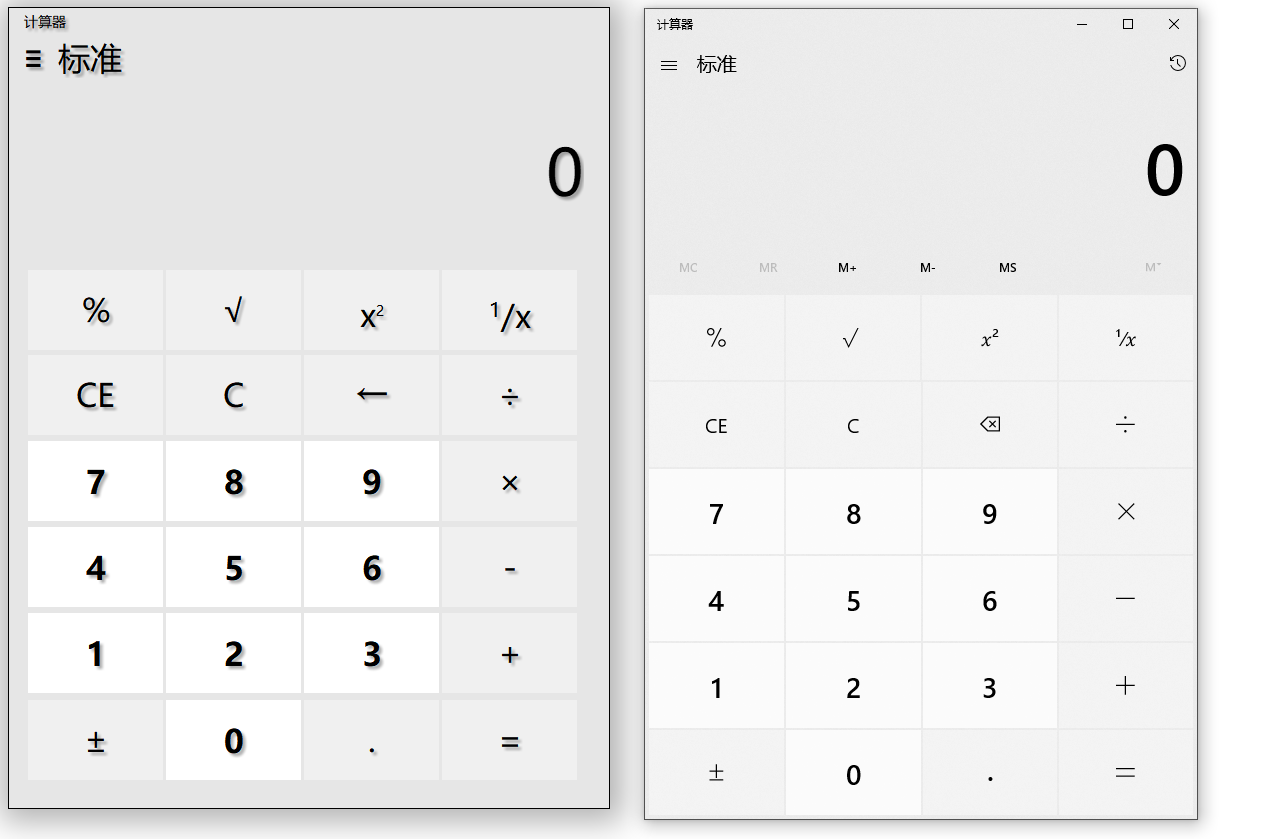
附上截图(左边为仿制版,右边原版):

源码:
<!DOCTYPE html>
<html>
<head>
<title>计算器</title>
<meta charset="utf-8">
<style>
/*设置鼠标默认样式;设置阴影*/
*{cursor: default;text-shadow: 3px 3px 3px rgba(0,0,0,0.3);}
/*总体层 css*/
.jbody{
width:600px;
height: 800px;
background: #e6e6e6;
border: 1px solid #000;
/*Box 阴影:右边阴影 下边阴影 模糊程度(值越大越模糊) 模糊半径*/
box-shadow: 3px 3px 50px 10px rgba(0,0,0,0.3);
}
/*标题层 css*/
.jsq{
width:600px;
height: 30px;
/*background-color: red;*/
}
.jsq span{
font-size: 14px;
line-height: 30px;
margin-left: 15px;
}
/*顶部标准层 css*/
.top{
width:600px;
height: 40px;
/*background-color: pink;*/
}
.top span{
line-height: 40px;
margin-left: 15px;
font-family: 微软雅黑;
font-size: 2em;
}
/*文本框层 css*/
.jtxt{
width:600px;
height: 185px;
/*background-color: blue;*/
}
/*文本框 css:去边框,背景字体等*/
#content{
width:100%;
height: 185px;
background: #e6e6e6;
text-align: right;
line-height: 185px;
margin-right: 25px;
font-size: 1em;
font-family: 微软雅黑;
border: none;
}
.jtxt div{
text-align: right;
line-height: 185px;
margin-right: 25px;
font-size: 4em;
font-family: 微软雅黑;
}
/*按钮层 css*/
.jbtn{
height: 545px;
width:600px;
/*background-color: yellow;*/
}
*li:hover{
background-color: #d6d6d6;
}
/*第一行按钮*/
.jbtn-lineone{
width: 600px;
height: 110px;
position: absolute;
left: -15px;
top: 255px;
}
.jbtn-lineone ul li{
width: 135px;
height: 80px;
text-align: center;
line-height: 80px;
list-style: none;
/*border: 1px solid #000;*/
float: left;
margin-left: 3px;
font-size: 2em;
font-family: 微软雅黑;
background-color: #f0f0f0;
display: block;
}
.jbtn-lineone ul li:hover{
background-color: #d6d6d6;
}
/*第二行按钮*/
.jbtn-linetwo{
width: 600px;
height: 110px;
position: absolute;
left: -15px;
top: 340px;
}
.jbtn-linetwo ul li{
width: 135px;
height: 80px;
text-align: center;
line-height: 80px;
list-style: none;
/*border: 1px solid #000;*/
float: left;
margin-left: 3px;
font-size: 2em;
font-family: 微软雅黑;
background-color: #f0f0f0;
}
.jbtn-linetwo ul li:hover{
background-color: #d6d6d6;
}
/*第三行按钮*/
.jbtn-linethree{
width: 600px;
height: 110px;
position: absolute;
left: -15px;
top: 426px;
}
.jbtn-linethree ul li{
width: 135px;
height: 80px;
text-align: center;
line-height: 80px;
list-style: none;
/*border: 1px solid #000;*/
float: left;
margin-left: 3px;
font-size: 2em;
font-family: 微软雅黑;
background-color: #fff;
}
.jbtn-linethree ul li:nth-child(4){
background-color: #f0f0f0;
}
.jbtn-linethree ul li:hover{
background-color: #d6d6d6;
}
/*第四行按钮*/
.jbtn-linefour{
width: 600px;
height: 110px;
position: absolute;
left: -15px;
top: 512px;
}
.jbtn-linefour ul li{
width: 135px;
height: 80px;
text-align: center;
line-height: 80px;
list-style: none;
/*border: 1px solid #000;*/
float: left;
margin-left: 3px;
font-size: 2em;
font-family: 微软雅黑;
background-color: #fff;
}
.jbtn-linefour ul li:nth-child(4){
background-color: #f0f0f0;
}
.jbtn-linefour ul li:hover{
background-color: #d6d6d6;
}
/*第五行按钮*/
.jbtn-linefive{
width: 600px;
height: 110px;
position: absolute;
left: -15px;
top: 598px;
}
.jbtn-linefive ul li{
width: 135px;
height: 80px;
text-align: center;
line-height: 80px;
list-style: none;
/*border: 1px solid #000;*/
float: left;
margin-left: 3px;
font-size: 2em;
font-family: 微软雅黑;
background-color: #fff;
}
.jbtn-linefive ul li:nth-child(4){
background-color: #f0f0f0;
}
.jbtn-linefive ul li:hover{
background-color: #d6d6d6;
}
/*第六行按钮*/
.jbtn-linesix{
width: 600px;
height: 110px;
position: absolute;
left: -15px;
top: 685px;
}
.jbtn-linesix ul li{
width: 135px;
height: 80px;
text-align: center;
line-height: 80px;
list-style: none;
/*border: 1px solid #000;*/
float: left;
margin-left: 3px;
font-size: 2em;
font-family: 微软雅黑;
background-color: #f0f0f0;
}
.jbtn-linesix ul li:nth-child(2){
background-color: #fff;
}
.jbtn-linesix ul li:hover{
background-color: #d6d6d6;
}
</style>
</head>
<body onselectstart="return false;">
<div class="jbody">
<!-- 标题层 -->
<div class="jsq">
<span>计算器</span>
</div>
<!-- 顶部栏层 -->
<div class="top">
<span>≡</span><span>标准</span>
</div>
<!-- 输入框 -->
<div class="jtxt">
<div>
<input type="text" name="content" id="content" readonly="true"/>
</div>
</div>
<!-- 按钮层 -->
<div class="jbtn">
<div class="jbtn-lineone">
<ul>
<li id="bfh">%</li>
<li id="dh">√</li>
<li id="pf" onclick="pingfang()">x<sup style="font-size: 14px;">2</sup></li>
<li id="fs"><sup style="font-size: 20px;">1</sup>/x</li>
</ul>
</div>
<div class="jbtn-linetwo">
<ul>
<li id="ce" onclick="clean()">CE</li>
<li id="c" onclick="clean()">C</li>
<li id="sc">←</li>
<li id="chu" onclick="num('/')">÷</li>
</ul>
</div>
<div class="jbtn-linethree">
<ul>
<li id="num7" onclick="num(7)"><b>7</b></li>
<li id="num8" onclick="num(8)"><b>8</b></li>
<li id="num9" onclick="num(9)"><b>9</b></li>
<li id="cheng" onclick="num('*')">×</li>
</ul>
</div>
<div class="jbtn-linefour">
<ul>
<li id="num4" onclick="num(4)"><b>4</b></li>
<li id="num5" onclick="num(5)"><b>5</b></li>
<li id="num6" onclick="num(6)"><b>6</b></li>
<li id="jian" onclick="num('-')">-</li>
</ul>
</div>
<div class="jbtn-linefive">
<ul>
<li id="num1" onclick="num(1)"><b>1</b></li>
<li id="num2" onclick="num(2)"><b>2</b></li>
<li id="num3" onclick="num(3)"><b>3</b></li>
<li id="jia" onclick="num('+')">+</li>
</ul>
</div>
<div class="jbtn-linesix">
<ul>
<li>±</li>
<li id="num0" onclick="num(0)"><b>0</b></li>
<li id="point" onclick="num('.')">.</li>
<li id="result" onclick="result()">=</li>
</ul>
</div>
</div>
</div>
</body>
<script>
var content=document.getElementById("content");
var str;
function num(num){
//变量 str 绑定文本框
str=document.getElementById("content");
//判断文本框内容是否等于 0?
//如果等于 0,则清空文本框内容再做输入操作
if (str.value=="0") {
str.value="";
}
//文本框内容=当前文本框内容+单击按钮返回的内容
str.value=str.value+num;
}
function clean(){
str=document.getElementById("content");
str.value="0";
}
function result(){
str=document.getElementById("content");
//初始文本框内容=eval(当前文本框内公式计算内容)
//eval() 函数可计算某个字符串,并执行其中的的 <a href="https://blog.kieng.cn/tag/javascript" title="查看更多关于 JavaScript 的文章" target="_blank">JavaScript</a> 代码。
content=eval(str.value);
str.value=content;
}
function pingfang(){
str=document.getElementById("content");
if (str.value=="0") {
str.value="";
}
//平方运算
str.value=str.value*str.value;
}
</script>
</html>在线演示地址: 点击我丫
- 打赏
请选择打赏方式



- 微信
- 支付宝


